Фотошоп
Статистика
Онлайн всего: 5
Гостей: 5
Пользователей: 0
Кабинет
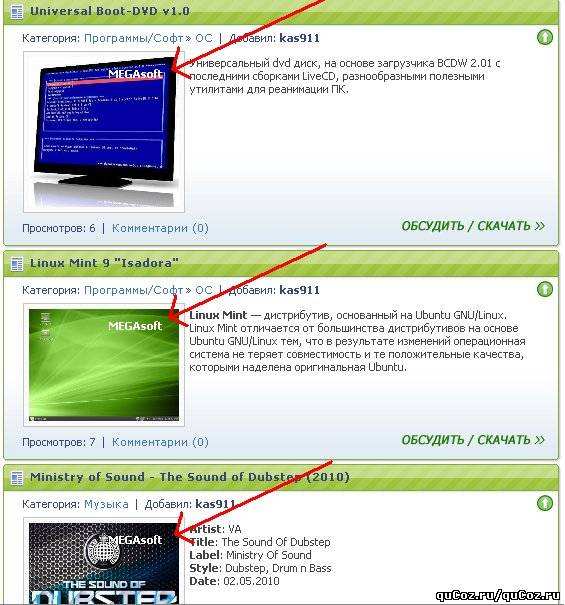
Watemark для любого модуля |
Автор: LifePSD |
Комментариев 1 |
Просмотров: 740 |
Скачали:
Теги:
| Всего комментариев: 1 | |
|
| |
Календарь
Архив записей
- 2010 Январь
- 2010 Февраль
- 2010 Март
- 2010 Апрель
- 2010 Май
- 2010 Июнь
- 2010 Июль
- 2010 Август
- 2010 Ноябрь
- 2011 Январь
- 2011 Июнь
- 2011 Сентябрь
- 2011 Октябрь
- 2012 Март
- 2012 Апрель
- 2012 Июнь
- 2012 Июль
- 2012 Сентябрь
- 2012 Октябрь
- 2012 Ноябрь
- 2012 Декабрь
- 2013 Январь
- 2013 Февраль
- 2013 Март
- 2013 Апрель
- 2013 Май
- 2013 Июнь
- 2013 Июль
- 2013 Август
- 2013 Ноябрь
Рип выполнил MishkA! сайт THERIP.ru
Все материалы на сайте принадлежат исключительно их владельцам!
Sitemap | Sitemap-forum |
Все материалы на сайте принадлежат исключительно их владельцам!
Sitemap | Sitemap-forum |